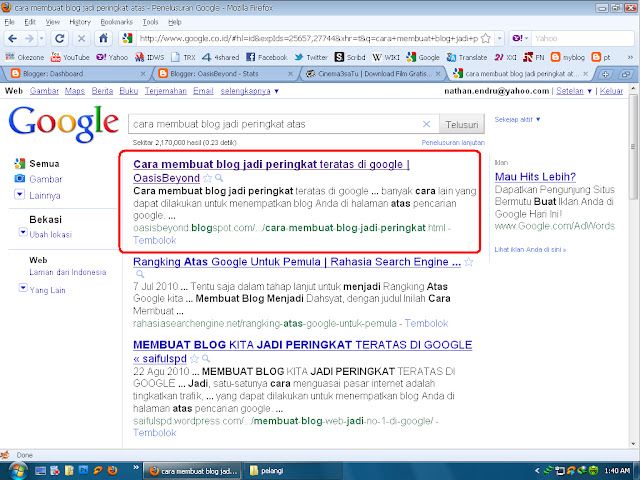
Tidak dipungkiri, sebuah website atau blog yang menempati urutan teratas pada hasil pencarian di mesin pencari google, memiliki peluang lebih besar untuk dikunjungi para pengguna internet. Mereka cenderung lebih tertarik mengunjungi website atau blog yang ada bertengger dan terpampang namanya di halaman awal google. Ini karena dianggap lebih relevan dengan keywords yang mereka cari, selain tentunya karena aspek praktis dan mudah-nya. Jarang-jarang ada pengguna internet yang mau mencari hingga ke halaman-halaman berikutnya dari hasil pencarian search engine google.
Pendeknya, trafik yang ramai dan pagerank tinggi website atau blog Anda adalah kunci sukses memenangkan persaingan bisnis internet. Inilah syarat utama jika Anda ingin populer dan website atau blog Anda laku dijual dan mendapatkan banyak job/pekerjaan dari para advertiser, merchanct maupun vendor online. Jadi, satu-satunya cara menguasai pasar internet adalah tingkatkan trafik, tingkatkan pagerank, perbanyak backlinks dan promosikan website atau blog Anda seluas-luasnya tanpa batas di dunia maya.
Pertanyaannya, bagaimana caranya agar website atau blog kita berada di halaman awal pada hasil pencarian search engine google? Sebenarnya, ada banyak cara dan strategi yang dapat diterapkan untuk meningkatkan trafik maupun meningkatkan pagerank google website/blog kita.
Cara pertama adalah dengan menerapkan strategi optimasi mesin pencari atau lebih dikenal dengan sebutan SEO, singkatan search engine optimation.Ada 8 point dasar dan elemen penting yang harus Anda perhatikanuntuk mendukung SEO, yaitu Nama Domain ,Judul atau head, Meta Keyword, Meta Deskripsi, kontens/isi, Sitemap, Natural listing, dan terakhir Backilnk.
Teknik SEO dibagi menjadi dua, yaitu OnPage dan OffPage. OnPage SEO adalah teknik yang dilakukanatau diterapkan dengan cara mengatur dari dalam website/blog, seperti memaksimalkan keyword dan deskripsi agar lebih mudah dikenali dan dibaca oleh mesin pencari google. Sedangkan OffPage SEO adalah memanfaatkan ruang di luar blog. Ini dapat dilakukan misalnya dengan mencantumkan nama blog atau alamat blog di website lain (natural listing) atau berbagi banner atau link dengan blog yang lain. Cara ini adalah yang paling efektif untuk mendongkrak popularitas blog
Berdasarkan teknik di atas, maka dalam OnPage SEO, antara naman domain, nama blog, judul posting, kata-kaya kunci yang dipergunakan dalam posting (content) hingga meta keywords dan meta deskripsi harus saling berkaitan dengan kuat. Maksudnya, harus menggunakan kata-kata yang sama dan konsisten, sehingga mesin pencari mudah mengenalinya. Untuk membantu seOnPage SEO, manfaatkanlah www.google.com/analytics/. Daftarkan blog Anda sekarang. Ini berguna untuk memantau traffik pengunjug baik harian, mingguan atau bulanan. Manfaatkan juga www.google.com/webmasters/tools. Webmaster tool berguna untuk merangkum seluruh isi blog kita, sehingga mudah dibaca google.Sedangkan untuk OffPage SEO, Anda dituntut aktif menyebarkan alamat website/blog Anda ke banyak mesin pencari, webdirectory atau artikel directory. Juga Anda harus aktif bertukar banner atau tukar link, dan tukar trafik atau tukar kunjungan dengan blogger lain.
Untuk mendaftarkan blog Anda ke mesin pencari cobalah ke www.searchengineoptimising.com. Situs lainnya www.sumitexpress.com. Dengan situs-situs seperti itu Anda bisa mendaftarkan blog Anda ke berbagai mesin pencari,tidak hanya google dan yahoo. Daftarkan juga blog Anda ke blog directory atau artikel directory untuk posting Anda. Dengan demikian, posting dan blog Anda akan makin dikenal. Ada ratusan situs seperti ini. Cobalah search di google dengan key word add url, blog directory dan semacamnya. Lalu daftarkan blog Anda di sana.Satu contohnya adalah www.pingoat.com. Daftarkan blog Anda di sini untuk mengirim ke berbagai search engine.
Sedangkan pada OffPage SEO, yang diperlukan adalah mencantumkan atau meletakkan identitas, alamat blog anda di berbagai tempat yang berbeda-berbeda sebanyak-banyaknya, seperti di berbagai mesin pencari selain, di web/blog ditectory, artikel direktory. dan. Dengan cara ini ,maka berbagai mesin pencari akan dengan mudah menemukan web/blog Anda. Selain itu, adalah bakclink nama alamat website/blog anda yang berada di web/blog orang lain. Berapa banyak jumlah blaclink, menunjukkan tingkat populeritas blog Anda.
Diluar SEO, masih banyak cara lain yang dapat dilakukan untuk menempatkan blog Anda di halaman atas pencarian google. Salah satunya adalah black SEO. Cara ini disebut black,karena memang tidak kelihatan,alias kucing-kucingan danboleh dibilang licik. Jangan terapkan blak SEOini padablog yang adnda daftarkan di google Ansense.
Cara lain yang masih bisa Anda lakukan adalah dengan bertukar link dan bertukar traffik. Kedua cara ini sangat cepat menaikkan pagerank blog Anda. Cara bertukar link dan trafik bisa dilakukan secara manual maupun otomatis. Untuk bertukar link, cobalah daftarkan blog Anda ke situs www,linkmarket.net. Anda bisa bertukar link blog anda di sana dengan ratusan bahkan ribuan blog lain. Untuk tukar trafik, juga demikian, ada yang manual, ada yang otomatis. Cobalah ke http://zuminsurf.com. Mendaftarlah di sana dan tukar trafik Anda sebanyak-banyaknya dengan pengguna atau pemilik blog yang lain.
Berilah website/blog Anda sedikit sentuhan dan ide sederhana itu untuk hasil yang menakjubkan. Ikuti langkah demi langkahnya, dan jadikan website/blog Anda menjadi nomor satu di google.